Streamlining Gatsby Deployments with GitHub Actions
2020-10-03I’ve been on a fun learning journey with Gatsby over the last few weeks. So far, I’ve migrated my old Jekyll blog to Gatsby, and created a pipeline that continuously deploys it to GitHub Pages. For creating the CD pipeline, I used Travis CI which I talked about at length in my previous blog post.
Introducing... GitHub Actions
GitHub has been putting a lot of effort into extending its platform to support repository workflows out-of-the-box.
GitHub Actions is your workflow: built by you, run by us.
What this means is that instead of having my builds run on an external CI server like Travis CI, the GitHub platform itself now supports these capabilities.
Actions has been in the works for a couple of years now, with the team at GitHub continuously seeking and iterating on community feedback:
- The Limited Public Beta was announced in late 2018 at GitHub Universe.
- The Public Beta was announced in August 2019 with support for CI/CD, custom events, and suggested workflows.
- GitHub Actions was made Generally Available in November 2019 at GitHub Universe.
- Beta for GitHub Enterprise was launched in September 2020.
Why GitHub Actions?
I had a perfectly functioning CD pipeline running in Travis CI.
The problem? Another link in the chain that could fail, another third party tool I needed to monitor and track the status of, another line-item in my SaaS bill, another service my data flowed through and that I would need to report to my compliance team. You get it.
Funnily enough, Travis CI was reporting degraded performance when I was trying to set it up for my blog, which made me question my sanity at first since I couldn't get it to work even after a couple of tries.
GitHub Actions provides some relief from these pitfalls:
- Avoids introducing a third party tool and prevents data from flowing through another service.
- Provides a lower pricing plan than a separate service for CI/CD. It is free for public repositories and pay-as-you-go for private repositories.
- Allows the re-use of shared workflows. This point is especially important as it prevents developers from having to solve the same problems over and over again. Instead, public workflows create an ecosystem of Actions that developers can fork, edit, iterate, and improve upon, much like code.
How Does a Travis CI Build Work?
I’ve gone over how I configured my blog's GitHub repository to use Travis CI in my previous blog post.
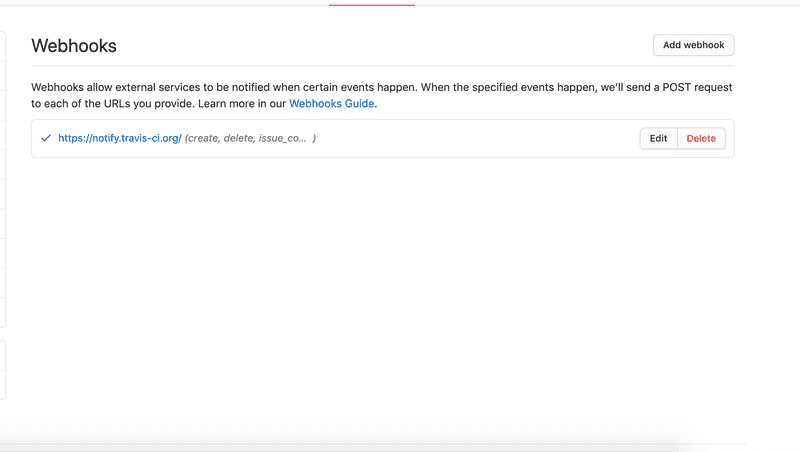
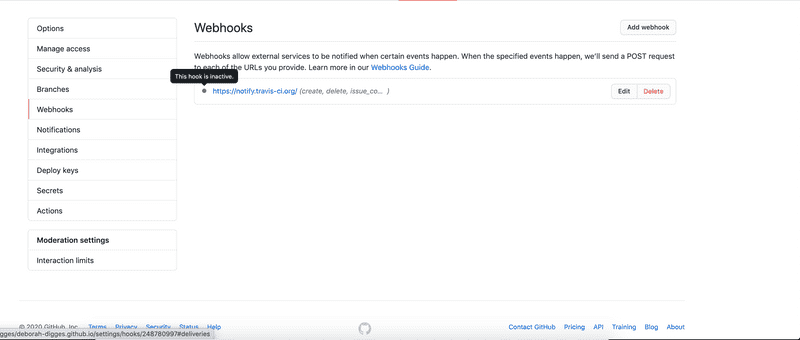
When I enabled my repository for builds in the Travis CI dashboard, it set up a Webhook configuration in the repository on Github.
This configuration caused events generated on this repository to be pushed to a Travis CI hosted webhook, that triggered a build based on the steps defined in my .travis.yml file.
Using a GitHub Action to Trigger a Travis CI Build
This approach does not do much to improve my workflow as it only changes the integration point between GitHub and Travis CI.
Instead of a Travis-hosted webhook that listens for Github events, the Travis-CI GitHub action uses the Travis CI v3 api to trigger a build on Travis CI in response to an event on Github.
The dependency remains as do the problems related with it. People were quick to catch on though.
Using a GitHub Action to Deploy My Gatsby Site (Goodbye, Travis)
To eliminate the dependency on Travis CI, I began looking for a GitHub Action that could perform the same functionality as my Travis CI build and deploy pipeline: run a build, run some tests (that don't exist yet), push the generated site to the gh-pages branch of my GitHub repository.
It didn't prove too hard to find a community-build action for this purpose and integrate my repository with it:
- First off, I disabled the Travis CI build in my Travis CI settings which disabled the corresponding Webhook in Github.
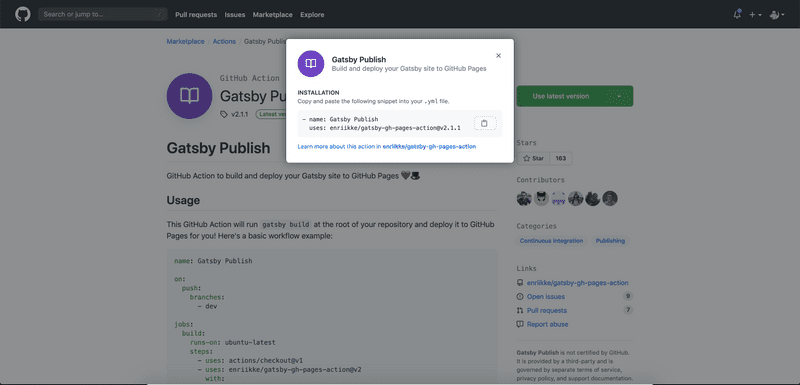
- I then searched on the GitHub Actions Marketplace for a suitable action to deploy a Gatsby site to GitHub Pages.
- I added the action to a YAML file in my repository under .github/workflows.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
name: Gatsby Publish on: push: branches: master jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - uses: enriikke/gatsby-gh-pages-action@v2 with: access-token: ${{ secrets.ACCESS_TOKEN }} deploy-branch: gh-pages
I was a little disappointed with this step as I was hoping for a one-click option in the marketplace which would allow me to commit a workflow file to my repository.
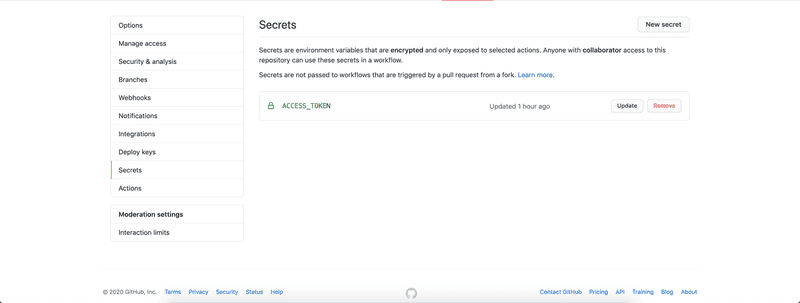
- To give the workflow the ability to push to my repository, I added the environment variable
ACCESS_TOKENto my GitHub repositorySecretswith a personal GitHub token.
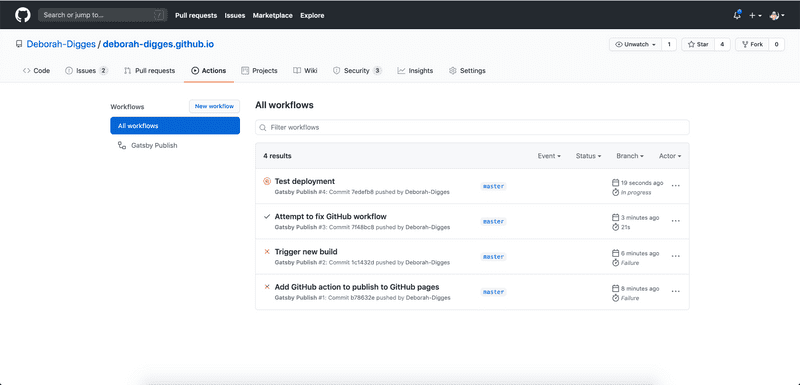
- With all that out of the way, I was able to trigger my first build by merging to the master branch of my repository!
Reaping the Benefits
Even with this small project, I’ve reaped the benefits of GitHub Actions:
- My blog's build process no longer has a dependency on Travis CI. I was able to disable the repository on Travis CI and also delete my account.
- I was able to remove the code and knowledge about how to deploy to Github Pages within my project by reusing a shared workflow built by someone else.
I’m excited to have explored GitHub actions and what it’s capable of by re-using an existing workflow. Join me in my next blog post to explore how to write a custom workflow from scratch!